How to include images in event details?
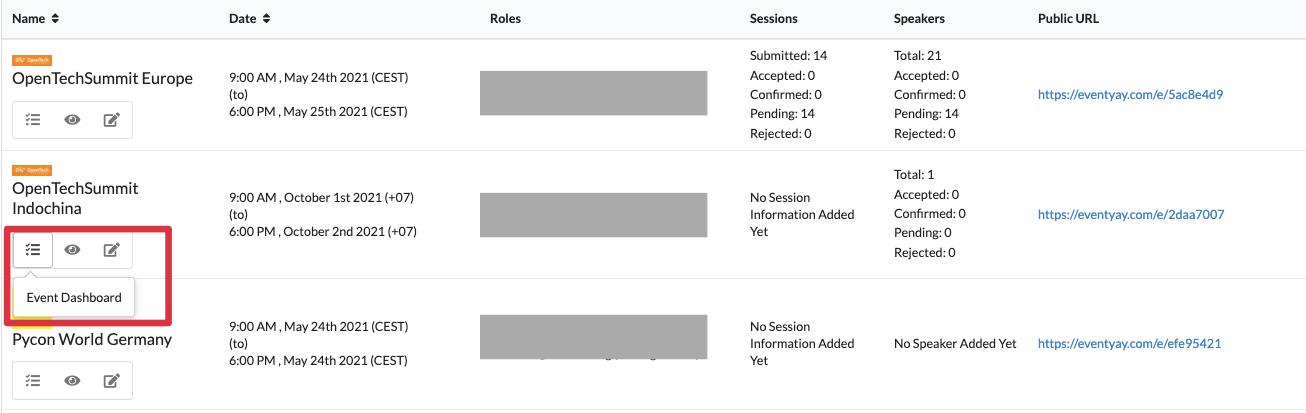
- Click on Event Dashboard of the event you want to include images.

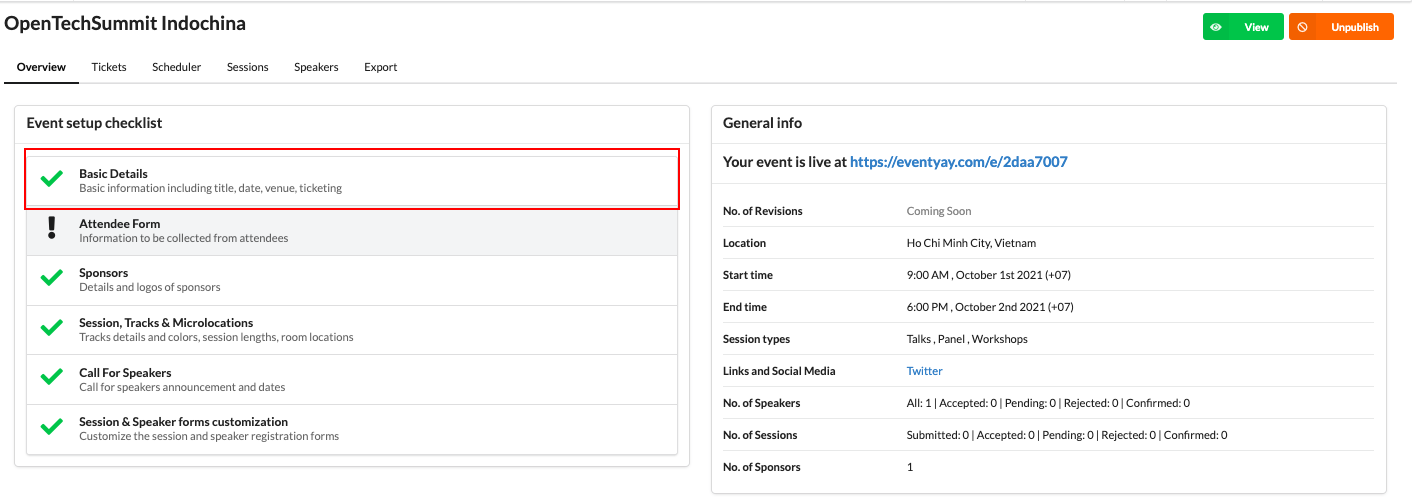
- When you are at the Overview page, click on Basic Details under the Event Setup Checklist column on the left to proceed.

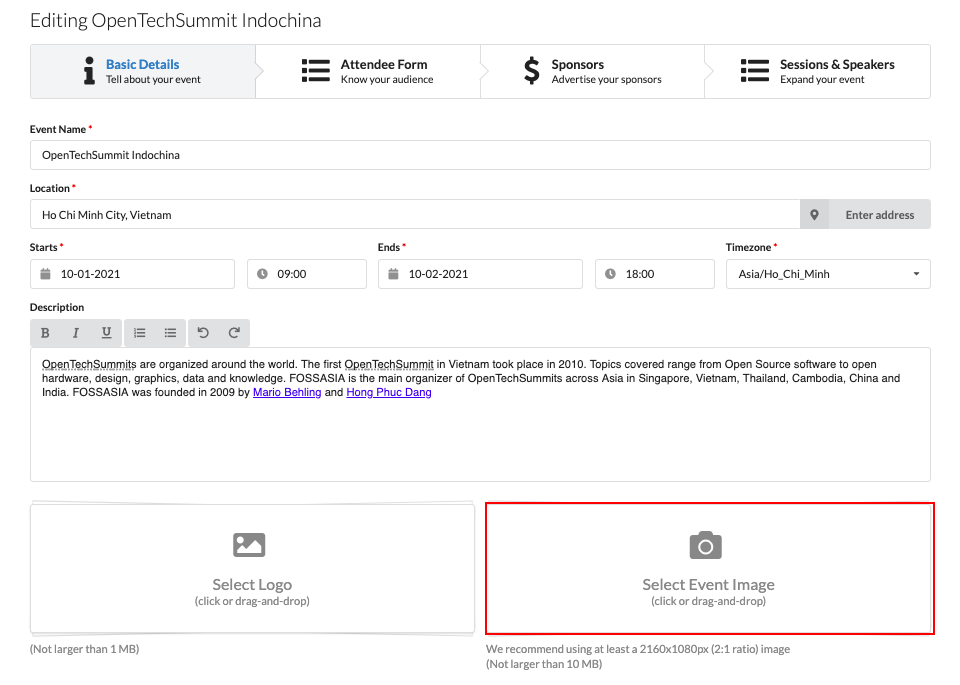
- You will be directed to next page where you can modify event’s Basic Details. Scroll down to Select Event Image/Logo under Description.

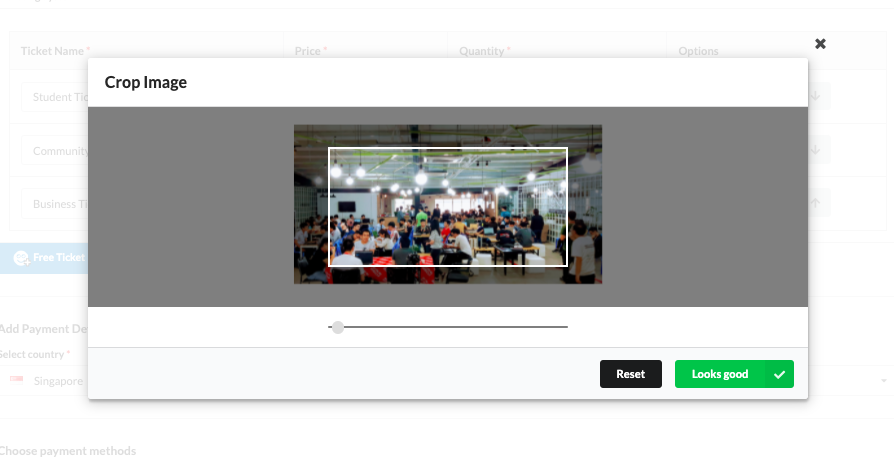
- Upload Event Image (and Logo if needed) and use the provided cropping tool to scale it properly. Click on Looks good to save your images.

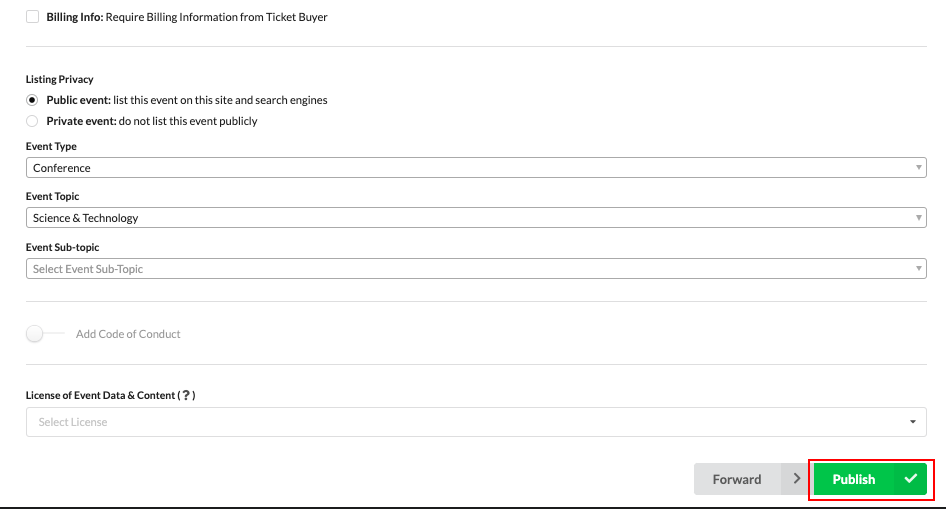
- Scoll down to the bottom of the page and click Publish to save your changes.

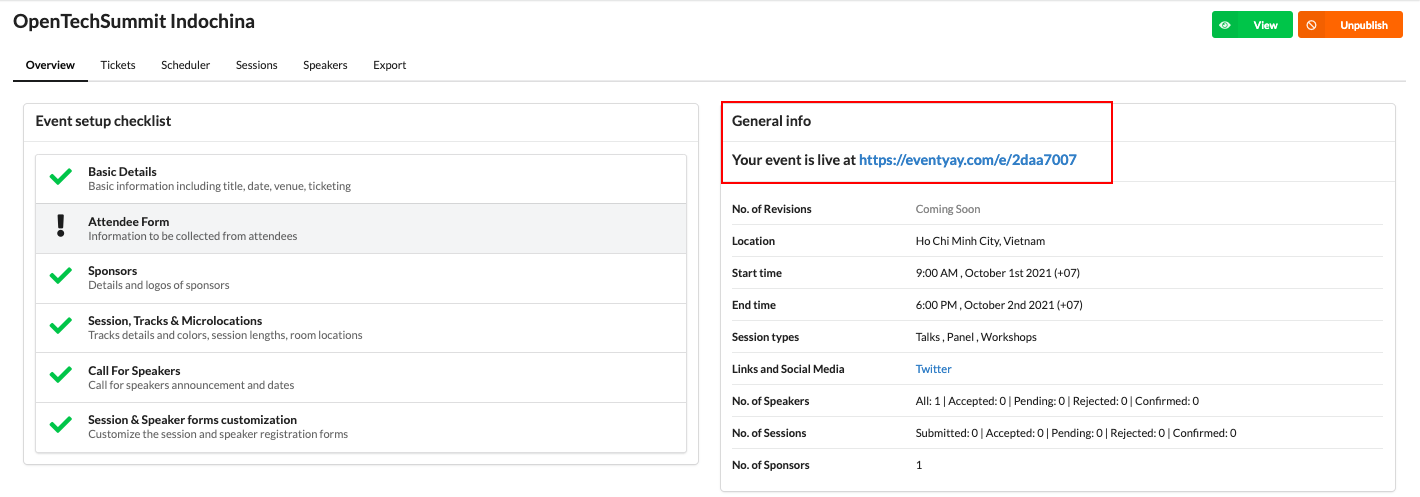
- Now you can go back to Overview page and click on the live event link under General info to view your changes.

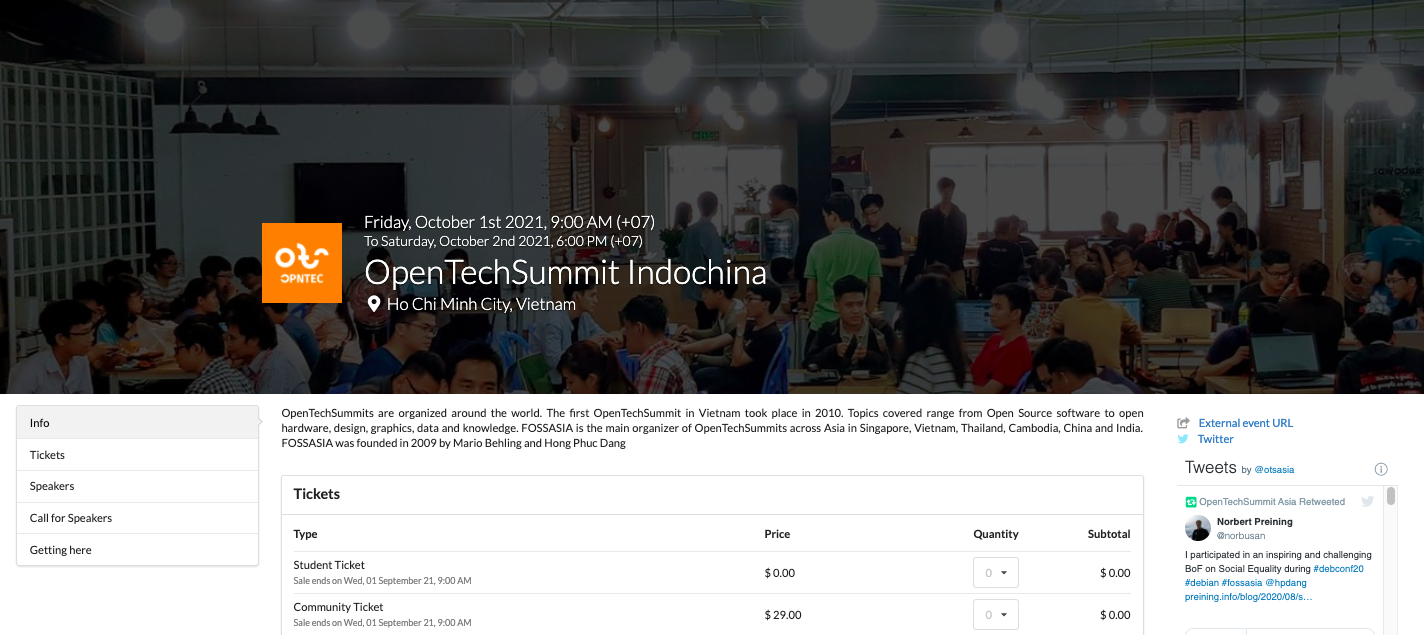
- Your image and logo will appear on top of the event page as below.